19. September 2010 11:52
by nKast
0 Comments
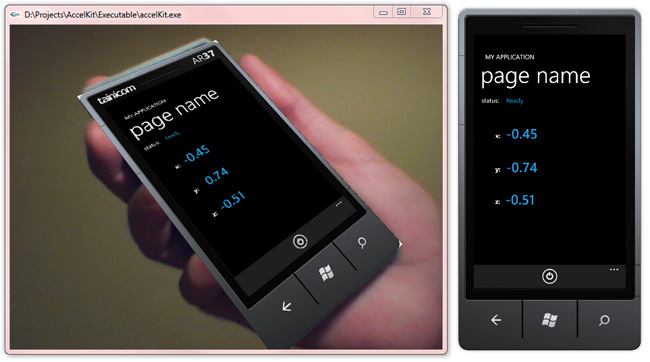
AccelKit is an Augmented reality tool that simulates an accelerometer sensor for those who develop applications for the upcoming Windows Phone 7.
I used ARToolKit, an open source AR library that can track the position & orientation of a marker moving in front of a webcam. Those data are then translated into accelerometer measurements and made available to any program through port 88. You can get the source code at accelkit.codeplex.com or just the executable at tainicom.



How to use it
Print the Print_This_Cutout.pdf on plain paper and glue it on a sheet of cardboard.
Then cut out the phones.
Place your webcam in straight position, forming a 90o angle with the floor.
Run the accelKit.exe found inside the Executable folder.
On the first screen you are asked to select the desired web resolution. Because tracking can be very CPU intensive, select the lowest possible resolution (That screen might vary from webcam to webcam).
You should now see feed from your webcam. If not, check for other video capture devices in your system (like TV tuners for example) and disable them.
Move the marker smoothly in front of the webcam. If accelKit keeps loosing track of the marker add some more light to the room to improve the image sharpness. If you still have problems, try again with the next resolution until you get consistent results. It is normal to lose track once in a while for a few frames, especial when the marker moves too fast or on extreme angles.
Open a web browser and go to http://127.0.0.1:88/. You should see something in the form of "-0.068880,-0.997565,-0.010901". In case you are eager to see it in action get the samples at tainicom.net!
Now, let's add support for accelKit in your applications. The code below (C#) demonstrates how you can get the accelKit data.
..
WebClient wc;
wc = new WebClient();
wc.AllowReadStreamBuffering = false;
wc.DownloadStringCompleted += new DownloadStringCompletedEventHandler(wc_DownloadStringCompleted);
wc.DownloadStringAsync(new Uri("http://127.0.0.1:88/"));
..
void wc_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error != null) { timer.Begin(); return; }
if (e.Result == null) { timer.Begin(); return; }
string[] vc = e.Result.Split(new Char[] {',', ' '});
double x = Convert.ToDouble(vc[0]);
double y = Convert.ToDouble(vc[1]);
double z = Convert.ToDouble(vc[2]);
}
Inside the release you will find the AccelerometerEmu class that you can use as an in-place replacement of the Accelerometer class. Unfortunately, the Accelerometer is sealed so I couldn't inherit from it and had to use composition instead. AccelerometerEmu connects to the accelKit and retrieves data in a constant rate when run in the Windows Phone 7 emulator. When run in a real device, it uses the real Accelerometer (since I don't have access to a real device I couldn't test how good that works). Here's what you have to do:
Replace all instances of Microsoft.Devices.Sensors.Accelerometer with NKast.Sensors.AccelerometerEmu.
Add an event listener to ReadingEmuChanged.
..
accelerometer.ReadingEmuChanged += new EventHandler<AccelerometerEmuReadingEventArgs>(accelerometer_ReadingEmuChanged);
..
void accelerometer_ReadingEmuChanged(object sender, NKast.Sensors.AccelerometerEmuReadingEventArgs e)
{
Deployment.Current.Dispatcher.BeginInvoke(() => MyReadingChanged(e));
}
void MyReadingChanged(AccelerometerEmuReadingEventArgs e)
{
double accelx , accely , accelz;
accelx = e.X;
accely = e.Y;
accelz = e.Z;
..
}
My Plans for the next version
Bug fixes!
Code optimization.
Derive acceleration from the mark movement. Right now it only accounts for orientation, therefore you get only gravity acceleration as if you were rotating the device in a fixed position.
Add a mode where the webcam looks straight down. I understand that's necessary for certain types of games.
Last notice
- The simulated accelerometer fires events in fixed intervals. A real device might behave differently.
- The Timestamp property of AccelerometerEmuReadingEventArgs is not yet emulated.
- Currently it only returns the gravity acceleration. Not acceleration caused by movement.
- Do not print the paper cutout on glossy or semigloss paper! The less glare, the better!
I hope you find it helpful while developing great games for Windows Phone 7 !